
Установка: Создаём информер:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ]
В шаблон информера вставляем:
Code
<div class="osninf"><div class="inftitl"><b>Материал:</b> <a href="$ENTRY_URL$">$ENTRY_TITLE$</a></div><b>$USERNAME$</b> Написал:<div class="infmes">$MESSAGE$</div></div>
Далее идем в ПУ: Тaблица стилей (CSS) > Вставляем данный код в самый низ: Для светлых шаблонов:
Code
/* By Frozen FrozenGames.At.Ua */
.osninf {background:#d5d5d5;padding:8px;border-bottom:1px solid #2c2c2c;}
.inftitl b, .osninf b {color:#5d5d5d;}
.inftitl a:link, .inftitl a:visited, .inftitl a:active {text-decoration:underline;color:#5d5d5d;}
.inftitl a:hover {text-decoration:none;}
.infmes {border:1px dashed #5d5d5d;margin:5px 0 3px 0;padding:5px;background:#e0e0e0;font-size:7pt;
color:#5d5d5d;}
/* ------------- */
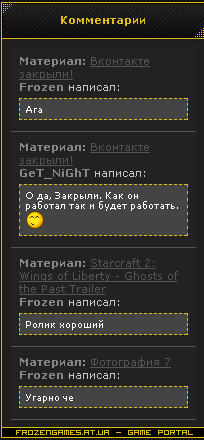
Для темных шаблонов:
Code
/* By Frozen FrozenGames.At.Ua */
.osninf {background:#222222;padding:8px;border-bottom:1px solid #555555;}
.inftitl b, .osninf b {color:#878787;}
.inftitl a:link, .inftitl a:visited, .inftitl a:active {text-decoration:underline;color:#555555;}
.inftitl a:hover {text-decoration:none;}
.infmes {border:1px dashed #666666;margin:5px 0 3px 0;padding:5px;background:#444444;font-size:7pt;
color:#FFFFFF;}
/* ------------- */
Ну и самое главное, создаем блок с названием "Комментарии" и в него вставляем номер вашего информера которого вы создали: Пример: $MYINF_22$

